To solve this problem, start another UI thread and run message loop in it is needed.
https://drive.google.com/file/d/1sQEdtRCSmXsPXBqbPPWAzJZPfGRsTJVQ/view?usp=sharing
Steps:
1.Compile MultipleUIThreadsinVCLGroup.groupproj
2.Open cmd as Administrator,use regsvr32 MultipleUIThreadsinVCL.DLL to register the Excel Add-in
3.Open Excel
This solves the following issue:
1. Modeless form cannot receive user input. If start message loop in VCL main thread, form can receive key input but all async function in Excel will be broken.
2.When click Excel work sheet, modeless form doesn't lose focus.
3.When modeless form is open, close Excel will cause crash, and then ask user whether to disable the add-in at next start of Excel.
4.Many other message related problems in Excel add-in.
Chang's Delphi Blog
2018年3月1日星期四
2016年11月3日星期四
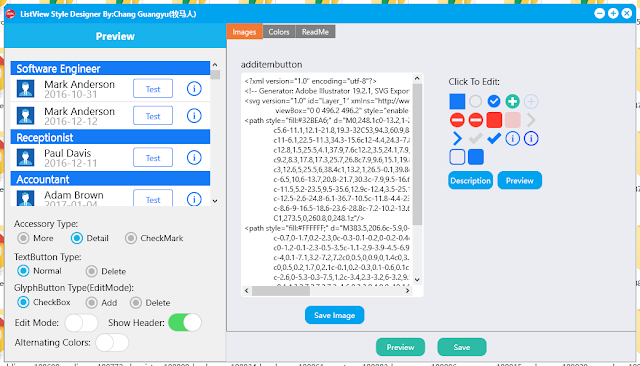
[powerful tool] Firemonkey ListView Style Designer
ListView only support Bitmap Style. So custom the style of ListView is very tedious. We need to provide bitmap contains images used in different scale, and set all BitmapLinks with each scales. And the selection of BitmapLinks should be very accurate. Even slight error will make the image stretch or blur.
So I made this ListView Style Designer. It uses vectors, can auto generate all bitmap in 1, 2, 3 scale based on these vectors. Also support customize colors and dynamic preview. With support exporting to .style file.
Note: ListView style means the style of ListView itself, not it's items (In fact, the appearance of ListView Item is not part of FireMonkey Style). If you want to customize ListView Items, you can use the official Design Mode.
Update log:
2016-11-04 Remove UPX compression which cause some antivirus false report.
2016-11-09
2016-11-04 Remove UPX compression which cause some antivirus false report.
2016-11-09
- Add SVG support
- Add Show/Hide Header for ListView Preview
- Add Show/Hide Alternating Colors for ListViewPreview
2016.11.10
- Update Images Description
ListView Preview:
- Add TextButton Type
- Add Delete mode of GlyphButton Type
Download:
https://drive.google.com/file/d/0BwdfodaqQm4pQVlNY2NrTGsyUWc/view
2016年10月30日星期日
Delphi 10.1 Berlin Icons&Splash Screen Generator
Generate all Icons&Splash Images needed for Delphi mobile Apps at one click!
With Bitmap and Vector support!
2016.11.02 Fixed: Transparent color are not properly exported sometimes 2016.11.04 Remove UPX compress. There is no false report of antivirus anymore.
2016.11.08 Add SVG support
Download:
https://drive.google.com/file/d/0BwdfodaqQm4pR1VpUDM3YnJBUjA/view
Some antivirus have false report. If worry about that, you can run it in VMWare.


With Bitmap and Vector support!
2016.11.02 Fixed: Transparent color are not properly exported sometimes 2016.11.04 Remove UPX compress. There is no false report of antivirus anymore.
2016.11.08 Add SVG support
Download:
https://drive.google.com/file/d/0BwdfodaqQm4pR1VpUDM3YnJBUjA/view
Some antivirus have false report. If worry about that, you can run it in VMWare.


2016年10月25日星期二
The most beautiful Firemonkey Style in my eyes
2016年10月24日星期一
Custom TSwitch style in Firemonkey
1.Firstly, Copy the following DFM string to StyleDesigner
object
TSwitchObject
StyleName = 'IOSSwitchStyle'
Align = Center
Kind = FadingTracks
Size.Width = 78.000000000000000000
Size.Height = 35.000000000000000000
Size.PlatformDefault = False
TabOrder = 0
TrackingThumbScale = 1.179999947547913000
Fill.Color = claWhite
FillOn.Color = xFF4CD964
FillOn.Kind = Solid
Stroke.Color = xA3C6C6C8
Thumb.Color = claWhite
ThumbStroke.Color = xA3C6C6C8
ThumbStroke.Cap = Round
ThumbStroke.Dash = Custom
ThumbStroke.Join = Round
Shape = Oval
FixedWidth = 55
FixedHeight = 30
end
Then Set these properties:
StyleName = 'IOSSwitchStyle' name of the style,if set to switchstyle,all the TSwich in application will apply this style by default
Kind = FadingTracks kind, one is fading and one is cliping
Fading:
Background color change when thumb slide to center. Default effect of IOS:
Clipping:
Background is clipped by the thumb:
TrackingThumbScale = 1.179999947547913000 X scale when clicked.
Fill.Color = claWhite Background color when OFF.
FillOn.Color = xFF4CD964 Background color when ON.
FillOn.Kind = Solid Fill kind when ON.
Stroke.Color = xA3C6C6C8 Border color.
Thumb.Color = claWhite Thumb color.
ThumbStroke.Color = xA3C6C6C8 Thumb border color.
Shape = Oval shape
FixedWidth = 55
FixedHeight = 30
Then we can set StyleLookUp in Object Inspector:
The above style is vector style, if you want to use bitmapstyle, use TBitmapSwitchObject instead.(Look at the stock style).
This is our style:
But there is a bug in TBrush. TBrushKind.bkGrab is missing. For the lock icon in the demo, we can only use Bitmap, can't use vector.(e.g. TPath). It will blur on different resolutions.(In the following image, the top image is vector(TLayout contains TPath and TCircle ) , flowing is bitmap).
Please vote here to let emb fix the bug:
Demo Download: https://drive.google.com/file/d/0BwdfodaqQm4pOVFWS1NMdTNacFk/view?usp=sharing
[Guide] How to use dynamic library on Android in Delphi?
1. Create two Multi-Device applications. One as host App, one as dynamic lib.
2. Run
the Dynamic Lib project (no need to connect your phone).
3.Open Android\Release\AndroidLib\debug folder of your dynamic lib project, there is a libAndroidLib.so. This is the library file, as DLL on windows.
4.Switch to HostApp.
5.Open Project Deployment, Add the so file above, set a proper Remote Path.
6.Then run HostApp. Use LoadLibrary load the .so file. And use GetProcAddress to get the exported function.
By:Chang
Here is the Demo:
https://drive.google.com/file/d/0BwdfodaqQm4pNlRTR3hvb1R0a0E/view?usp=sharing
By:Chang
Here is the Demo:
https://drive.google.com/file/d/0BwdfodaqQm4pNlRTR3hvb1R0a0E/view?usp=sharing
订阅:
评论 (Atom)